While working on this text, I only took basic website design concepts into account, treating them very generally. The questions were framed in a way that most people unfamiliar with language models like ChatGPT would likely use. So, let’s see how ChatGPT can assist a user who has no knowledge of specialized prompting methods.
A huge relief for any designer is the ability to use actual text content. However, it often happens that copy is created later in the process, and when designing wireframes, we need to rely on placeholders like “Here will be a paragraph explaining why you should sign up for our loyalty program” or, worse, „lorem ipsum.” ChatGPT can generate texts that not only help with content placement but also provide the client with a fuller picture of the final structure.
Of course, the text generated by the language model is quite basic but sufficient to place on the wireframe:

Designers often receive initial content in a format that doesn’t fit the layout established during design workshops. Since we don’t always have the time or resources to fix these obstacles, ChatGPT can help here too:

We can quickly generate text in the form we need and additionally ask the tool for suggestions regarding CTA content:

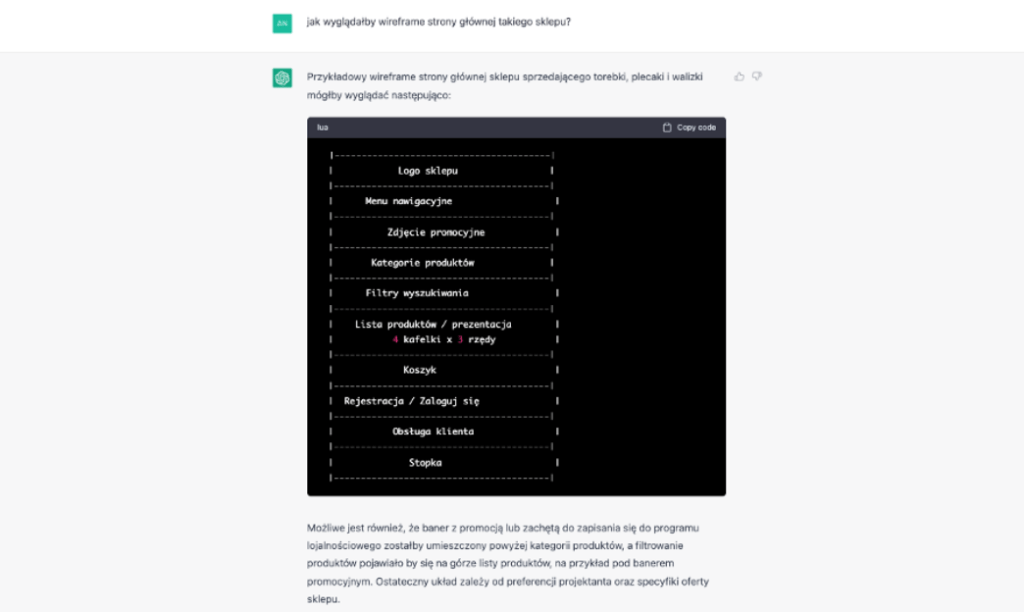
Diving deeper into design, we can ask ChatGPT for guidelines regarding the structure of any webpage:
However, in this case, it’s more of a list of elements, without specifying where and how they should be placed. An attempt to refine the request by asking for a wireframe was also unsatisfactory:

ChatGPT rightly notes that the final layout depends on the designer’s preferences—placing a shopping cart halfway down the page certainly isn’t one of mine 😉
When asked about tools for drawing up wireframes, ChatGPT suggests several, diplomatically not favoring any particular one:

These are basic, commonly used tools by designers, without any surprises.
When checking how to select a color scheme for a chosen service segment and target group, ChatGPT suggests options based on general principles of color psychology and the most common use of specific colors for different types of websites:
The suggestions for choosing images are also logical, though very general, which is understandable given the broadness of the question:

The final step in our short exploration was asking how to verify the created interface. The answers, of course, were general, but they outlined a clear set of actions that can be taken:

Did ChatGPT meet my expectations in this test? Both yes and no. The options for generating text and structuring it as needed will definitely make designers’ work easier. The wireframe will look better, although it won’t replace the work of copywriters (even with more complex prompts, the texts tend to be fairly generic).
When it comes to website design, even something as simple as page structure, the tool didn’t perform particularly well. Attempts to refine the requests were also not satisfying. For an experienced designer, the responses didn’t add much value, but for someone just starting their design journey, this might be a decent starting point (with the exception of placing the cart halfway down the page 😉).
Impressions and conclusions? After „talking” with AI about design, not only did I come up with more ideas on how to use ChatGPT even at a basic level, but I also felt inspired to see what would happen if we approached the topic more deeply and more professionally.
This appears to be the first post in a series on this topic. Considering both the ability to refine questions and the tool’s ongoing learning, I hope—but also fear—that the results might be astonishing.

O AUTORCE
Członek Zarządu i Dyrektor Kreatywny Yetiza. Zafascynowana typografią zwolenniczka powiedzenia 'lepsze wrogiem dobrego’. Lubi stonowane kolory i jednopikselowe linie.
© 2024 YETIZ INTERACTIVE Created with ♡ by Yetiz
PRIVACY BELEID