Kleine bedrijven, grote bedrijven, persoonlijke merken of e-commerce – ongeacht de vorm en schaal waarop je je bedrijf runt, is je website of app het contactpunt met je merk en mogelijk de sleutel tot het bereiken van je zakelijke doelen. Ontdek daarom wat UX-ontwerp inhoudt en leer vijf essentiële elementen kennen die je later kunt gebruiken op je website.
Wat is UX?
In het kort verwijst UX of gebruikerservaring naar of een website (of app) gemakkelijk en plezierig te gebruiken is. Alles om bezoekers te helpen vinden wat ze zoeken en hun doelen te bereiken. Een van de elementen van UX is de gebruikersinterface (UI).
Waarom is gebruikerservaring belangrijk?
Websites, online winkels of apps die niet intuïtief en moeilijk te gebruiken zijn, schrikken bezoekers meestal af. Daarom leidt slecht ontworpen UX (of helemaal niet ontworpen, zoals vaak het geval is) meestal tot hogere bounce rates, en bijgevolg lagere conversieratio’s en minder inkomsten. Gebruikers vinden meestal wat ze nodig hebben elders, omdat ze veel andere opties hebben.
Waarschijnlijk zou je geen fysieke winkel openen waar de producten niet netjes zijn geplaatst en de afdelingen niet georganiseerd zijn. Op dezelfde manier, in een online winkel: als producten en inhoud ongeorganiseerd zijn en de informatiearchitectuur ongestructureerd en moeilijk te navigeren is, zal de gebruiker zijn doel niet bereiken, en zullen de gebruikerservaringen van een dergelijke site negatief zijn.
Of je nu samenwerkt met een programmeur voor een groot project of zelf aan de slag gaat met je website, het implementeren van basisprincipes van UX is essentieel.
Er zijn veel manieren om de UX van je digitale product, website, winkel of app te verbeteren. Maar de meeste veranderingen die je wilt aanbrengen, zullen onder een van de vijf hieronder genoemde principes vallen.
Principe 1 – Relevantie
Bezoekers komen naar de website met een specifiek doel voor ogen. Jouw (of ons, als ontwerpers) taak is om hoogwaardige UX-ervaringen te bieden om hen te helpen dit doel snel te bereiken. Daarom overladen we de website niet met veel willekeurige elementen die niet nuttig zijn voor gebruikers. Een perfecte lay-out is er een waaruit niets meer kan worden weggelaten omdat alleen de essentiële elementen overblijven.
Als eigenaar van een e-commerce winkel weet je heel goed waarom jouw gebruikers komen – voor specifieke producten. Daarom zouden niet de informatie over de winkel of merkwaarden op de belangrijkste plek van de landingspagina moeten staan, maar wel de specifieke, best converterende producten, en een duidelijke navigatie gebaseerd op UX-onderzoek.
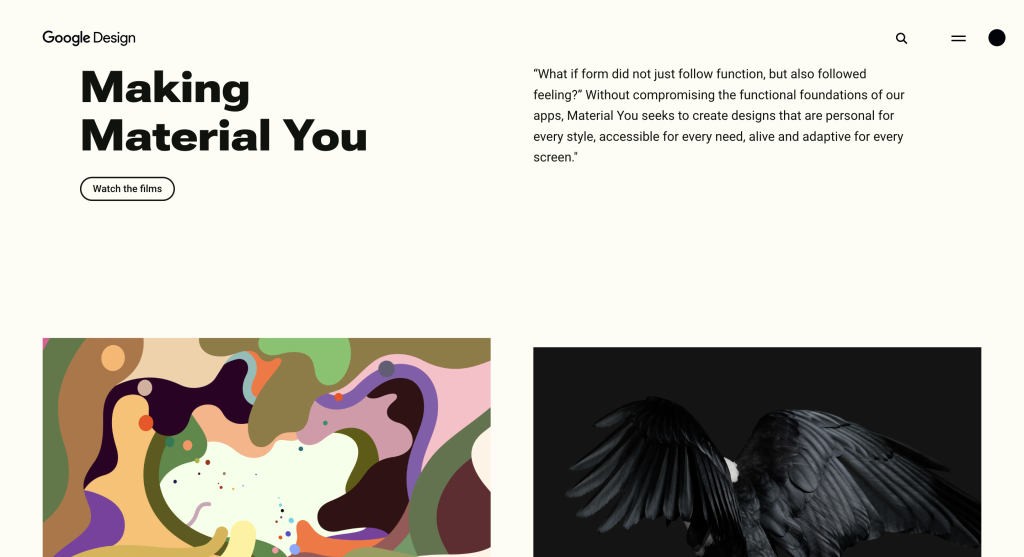
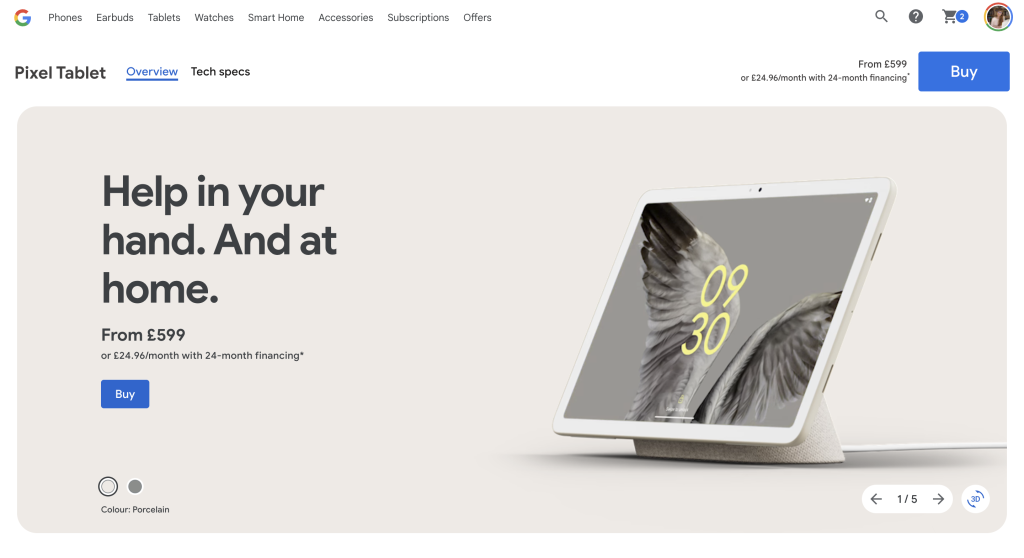
Hier draait het om de essentie van de cruciale aspecten van compositie en positieve en negatieve ruimte. Positieve ruimte in compositie is het gebied waar de inhoud zich bevindt, negatieve ruimte is het lege gebied, de ademruimte voor onze compositie. Vaak hoor ik tijdens het presenteren van een project opmerkingen als: „Maar waarom zoveel lege ruimte hier?” „Het lijkt hier wel leeg.” Een digitaal product is geen advertentieruimte in een krant, waar we betalen voor elke millimeter – hier hoeven we ons niet te beperken. Lege ruimte is de ademruimte voor onze inhoud. Laten we het niet overbelasten, maar laten we het ademen. Dan zal de gebruiker een gevoel van evenwichtige ruimte en harmonieuze compositie ervaren.
HOT – https://design.google/
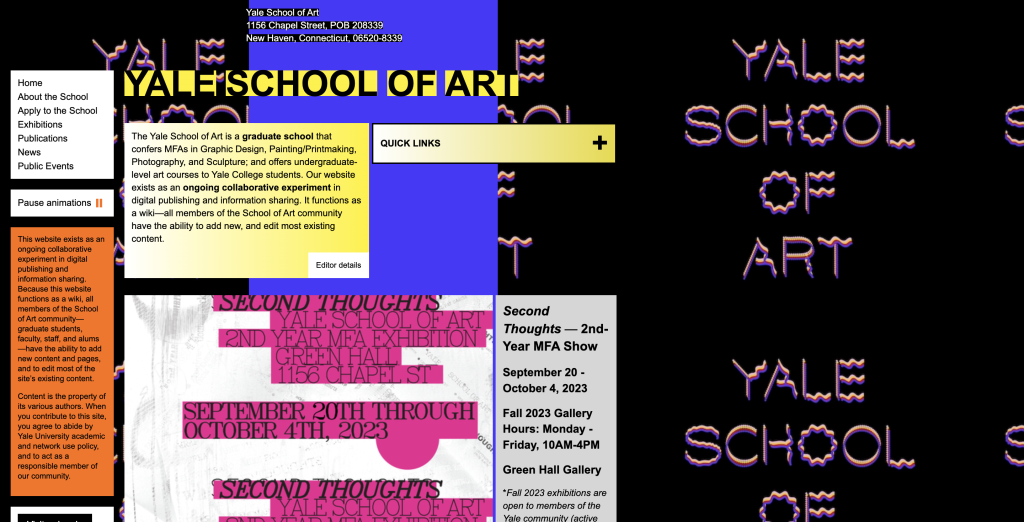
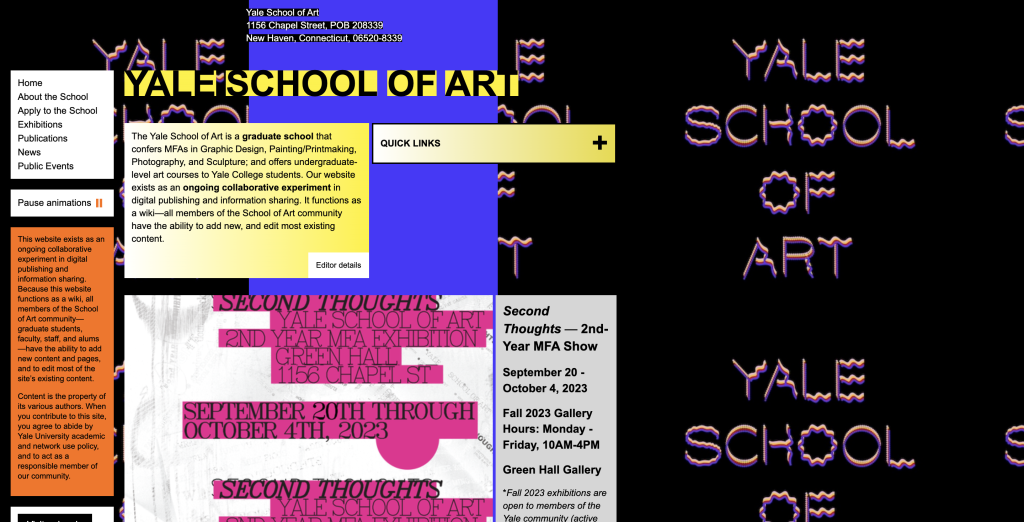
NOT – https://www.art.yale.edu/
Principe twee – bruikbaarheid
Ongeacht of gebruikers aankopen doen, kennis maken met het aanbod van jouw bedrijf of door het archief van jouw blog bladeren, moet de website voor hen bruikbaar zijn. Hier zijn een paar processen die het waard zijn om te auditen op jouw website, e-commerceplatform of app:
- Bestellen: Is het proces om items aan het winkelwagentje toe te voegen en een bestelling te plaatsen eenvoudig genoeg om het winkelen te vergemakkelijken?
- Formulieren: Hoe gemakkelijk is het om de formulieren te vinden, in te vullen en te verzenden die je van gebruikers verwacht?
- Account aanmaken: Kunnen gebruikers de registratiepagina vinden en is het registratieproces eenvoudig en rechttoe rechtaan?
- Bladeren: Hoe moeilijk is het voor gebruikers om van het ene blogbericht naar het andere te gaan of van de ene productpagina naar de andere?
Als voorbeeld van een geweldig UX-ontwerp zal ik de e-commerce site van Google gebruiken: https://store.google.com/gb/. Na het toevoegen van een product aan het winkelwagentje, zijn er slechts twee stappen verwijderd van het voltooien van de aankoop – waarvan er één mijn doel moet bereiken en de andere de waarde van het winkelwagentje moet verhogen. Nou ja, de wereld zit vol compromissen.
HOT – https://store.google.com/gb/
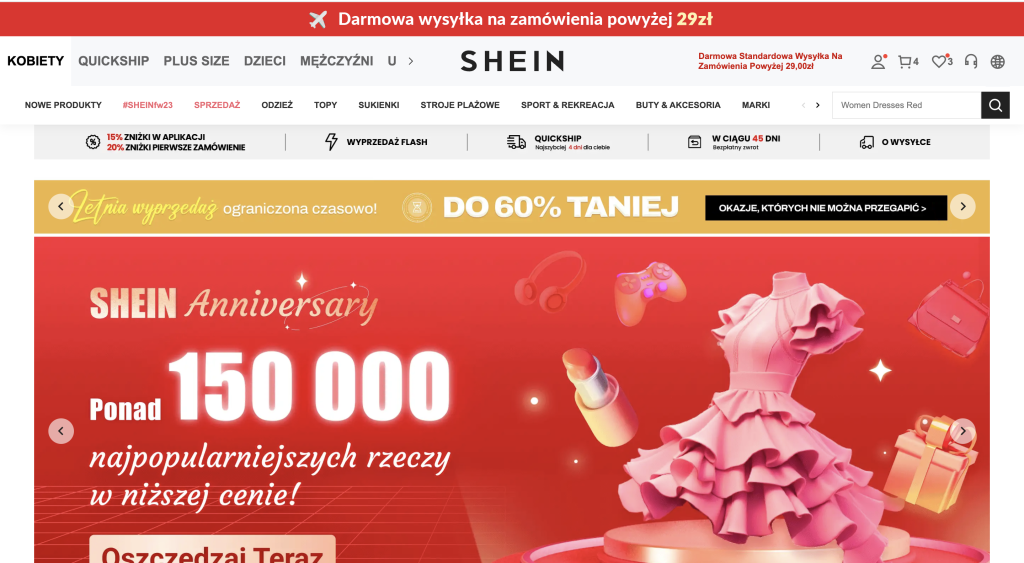
NOT – https://pl.shein.com/
In plaats van een complex proces met veel stappen, vermindert een korte aankooproute de kans dat jouw gebruikers het proces halverwege verlaten vanwege verwarring, frustratie of gebrek aan tijd.
Principe drie – navigatie
Het belang van navigatie op een website wordt vaak over het hoofd gezien. Hoewel het menu maar weinig ruimte op het scherm inneemt, speelt het een cruciale rol in de algehele gebruikerservaring. Hoe uitgebreider jouw website is, hoe belangrijker een duidelijk navigatiesysteem is.
Goed ontworpen informatiearchitectuur ondersteunt het zoek- en navigatieproces door de inhoud, wat de snelheid en het gemak van het gebruik van het product beïnvloedt. Hierdoor zullen gebruikers er eerder gebruik van willen maken. Waarom heeft Allegro zo’n fenomenaal succes behaald? Omdat zodra de behoefte om een specifiek product te vinden (en dus te kopen) in het hoofd van de consument opkomt, het hele proces slechts een paar klikken is (en hierachter schuilt een goed ontworpen en getest zoek- en betaalproces).
Hot
NOT – https://www.art.yale.edu/
Principe vier – toegankelijkheid
De toegankelijkheid van digitale producten is een uiting van zorg en respect voor mensen met een handicap en verminderde digitale vaardigheden, die gebruik kunnen maken van schermlezers of op andere manieren hun online ervaring kunnen aanpassen. Elke bezoeker, ongeacht zijn gezondheidstoestand en vaardigheden, moet het recht hebben om zijn einddoel op jouw website of in jouw app op gelijke wijze te bereiken.
De beste manier om de toegankelijkheid van een website te waarborgen, is door de richtlijnen voor toegankelijkheid van webcontent (WCAG) te volgen.
Een voorbeeld hiervan is alternatieve tekst of „alt” – een korte beschrijving die wordt weergegeven wanneer de browser de afbeelding niet kan laden. Het wordt ook gebruikt door schermlezers om slechtziende gebruikers te informeren over wat er in de afbeeldingen staat.
Evenzo, als het gaat om het contrast tussen tekstkleur en achtergrond, lettergrootte, lay-out van elementen, het vermijden van snel knipperende en veranderende afbeeldingen.
Goed ontworpen UX is in feite hetzelfde als een oprit voor rolstoelen naar een fysieke winkel. Standaard, toch?
Hot
Wijzer in dit geval niet met een voorbeeld van slechte UX op het gebied van toegankelijkheid, omdat ik dan de meeste bekende merken zou moeten bekritiseren. Helaas zijn tekortkomingen op dit gebied niet met het blote oog te zien voor mensen die volledig gezond zijn. Als je dat niet bent, wordt al snel duidelijk dat het gebruik van dergelijke producten bemoeilijkt wordt of zelfs volledig onmogelijk is.
Principe vijf – bekendheid
De meeste eigenaars van websites willen dat hun website er uniek uitziet. Hoewel dit begrijpelijk is, is het nog steeds belangrijk dat jouw website voldoet aan de normen voor webdesign.
Gezien het wijdverbreide gebruik van internet tegenwoordig, hebben gebruikers verwachtingen over hoe websites eruit moeten zien en waar bepaalde elementen waarschijnlijk te vinden zijn. Als jouw website niet aan deze verwachtingen voldoet, lopen bezoekers meer kans op verwarring, frustratie en moeite met het vinden van wat ze nodig hebben.
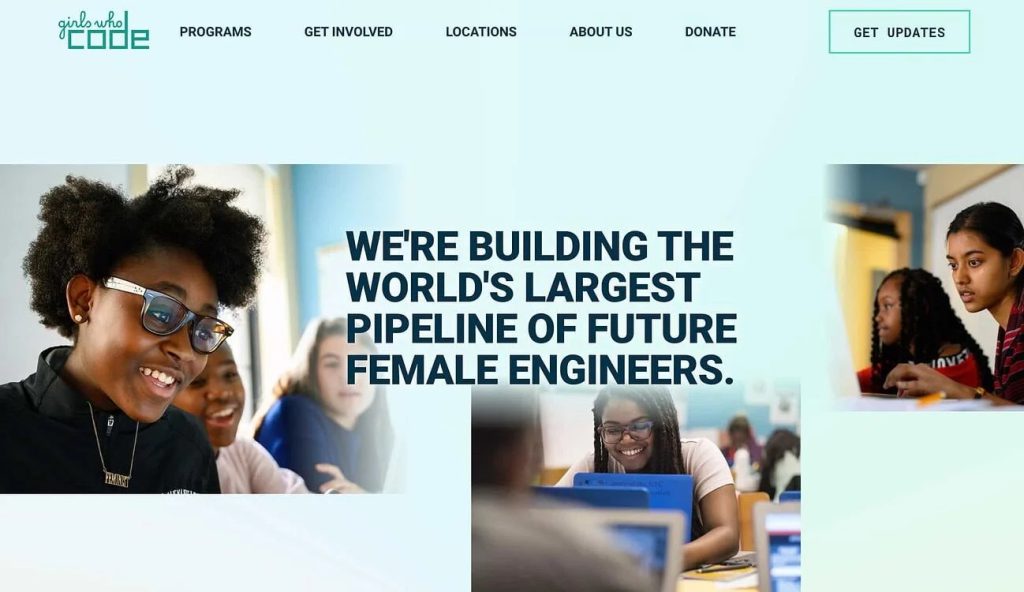
HOT – https://girlswhocode.com/
NOT – https://www.zara.com/pl/
Wat bekend is en geen cognitieve belasting veroorzaakt?
- Een logo in de linkerbovenhoek dat ons altijd, ongeacht waar op de pagina, naar de startpagina brengt.
- Een menu bovenaan de pagina.
- Een oproep tot actie (CTA) in een deel van de pagina dat zichtbaar is op het scherm.
- Een zoekfunctie in de header.
- Sociale media iconen in de footer of het menu van de website.
Al deze elementen voldoen aan de standaarden en verwachtingen met betrekking tot het ontwerpen van websites.
Key takeaways
- De sleutel tot het succes van jouw digitale product, website, e-commerce of app is om gebruikers een eenvoudige ervaring te bieden, waardoor ze op jouw site blijven en loyale, terugkerende gebruikers worden.
- Relevantie. Verkrijg kennis over wat gebruikers willen en bied alleen de elementen die cruciaal zijn voor het behalen van specifieke doelen.
Belangrijkheid. Plaats de meest populaire aspecten van de website op de voorgrond. Dit is een duidelijke stap om een hoogwaardige UX te garanderen. - Bruikbaarheid. Het gaat er in wezen om hoe vlot het conversieproces is voor de gebruiker.
- Navigatie. Maak de meest populaire elementen van de website beschikbaar in het menu om een betere conversie te bevorderen.
- Toegankelijkheid. Gebruikers met verschillende vaardigheden op internet moeten weten dat ze jouw website kunnen gebruiken – dit kan extra omzet voor jou betekenen.
- Bekendheid. Voor visuele interfaces of pictogrammen is het veilig om te verwijzen naar algemeen aanvaarde normen of objecten uit de fysieke wereld.
Heb je vragen over UX of de basisprincipes ervan? Ik beantwoord ze graag!

Over de auteur
Patrycja Gienia Okła
Senior Account Manager
UX/UI Designer
UX/UI, web- en brandontwerper, gericht op het oplossen van problemen. Al 10 jaar probeer ik gebruikers [lees: mensen] op het internet te begrijpen. Gebaseerd op psychologie en sociologie ontwerp ik producten, diensten en websites, en verbeter ik bestaande. Een uitgesproken minimalist en estheticus, een evangelist van inclusiviteit en toegankelijkheid in ontwerp.